2021-12-29 19:00 작성
2022-01-03 10:26 수정
멀티미디어와 임베딩
Table of contents
HTML의 이미지 - 웹페이지에 이미지를 어떻게 삽입할 수 있을까?
<img src="images/dinosaur.jpg">
검색 엔진은 SEO를 위해 이미지들의 파일이름과 그 수를 센다. 그렇기에 이미지의 파일이름을 img835.png으로 지정하기 보다는 dinosaur.jpg로 지정하는 것이 더 좋다.
Wanrning: 다른 사람의 웹사이트에서 허락받지 않은 image url을 src 속성에 지정하는 것을 “hotlinking”이라고 한다. 다른 사람의 대역폭을 훔치는 것은 불법이다. 나아가 페이지를 느리게 할 뿐 아니라 이미지가 제거되거나 교체되는 등의 당황스런 경험을 할 수 있다.
Note: <img>나 <video> 같은 elements는 때때로 대체 elements로 불리우기도 한다. 이러한 elements의 내용물과 사이즈는 외부 리소스(이미지 혹은 비디오 파일)에 의해 정의 되기 때문이다.
대체 텍스트
alt 속성은 이미지가 보이지 않거나 렌더링되는데 오랜 시간이 걸릴 경우 그리고 인터넷 속도가 느릴 경우에 사용될 서술 구문이다.

<img src="images/dinosaur.jpg"
alt="큰 머리 뼈와 날카로운 이빨을 가진 공룡의 머리뼈">
-
시각 장애를 가진 사용자는
alt속성의 값을 통해 이미지를 추측할 수 있다. -
파일의 스펠링이나 path name이 잘못된 경우가 있을 수 있다.
-
Text-only 브라우저(Lynx)를 사용하는 일부 유저들은 이미지의 alt text만 보여준다.
-
검색 엔진에서 활용할 수 있는 텍스트를 제공하고자 할 경우 alt text를 통해 검색 쿼리를 매칭시킬 수 있다.
-
용량과 주의를 분산시키는 것을 줄이기 위해 이미지를 끈 사용자들에게 alt text는 유용하다.(대역폭이 제한되거나 비싼 국가와 모바일 환경)
alt 속성에는 이미지가 없을 경우 무엇을 잃게 될지 고민한 후에 작성한다.
-
장식: 만약 이미지가 콘텐츠의 일부가 아니고 백그라운드 등 장식 요소로 사용될 경우에는
alt=""처럼 공백을 줘 스크린 리더가 읽는데 시간을 낭비하지 않게 한다. -
콘텐츠: 만약 이미지가 중요한 정보를 제공할 경우, 같은 정보를 간단하게
alt텍스트에 적어야 한다. 그리고 모든 사람이 볼 수 있도록 메인 텍스트에 적는 것이 더 좋다. 만약 메인 텍스트에서 충분히 이미지에 대한 설명이 적혀 있다면alt=""를 사용하는 것도 좋다.(반복된 정보를 제거하는 것이 좋음) -
링크:
<a>태그 안에 이미지를 넣는 경우, 이미지를 링크로 바꾸게 되고 접근 가능한 링크 텍스트를 제공해야 한다. -
텍스트: 텍스트를 이미지로 넣어서는 안 된다. 만약 머리말에 shadow를 넣기 위해 텍스트 대신 이미지를 넣어야 한다면 먼저 CSS 사용을 고려해보고 그럼에도 불구하고 이미지 사용을 피할 수 없다면
alt속성에 텍스트를 적어주도록 한다.
즉, 이미지가 보이지 않더라도 사용자 경험을 생각하며 사용해야 한다는 것이다. 사용자가 이미지를 지나치지 않게 하고 필요한 정보를 제공하는 것이 핵심 포인트다.
이미지 titles
<img> 태그에 title 속성을 더해 정보를 더 제공할 수 있다. title 속성의 정보는 <a>의 title 속성과 마찬가지로 마우스를 호버할 때 나타난다. 그러나 이 속성은 접근성 문제로 인해 추천하는 방법은 아니다. 왜냐하면 호버하지 않는 이상 정보가 드러나지 않고, 스크린리더 지원 또한 예측 불가능하기 때문이다.
<img src="images/dinosaur.jpg"
alt="큰 머리 뼈와 날카로운 이빨을 가진 공룡의 머리뼈"
width="400"
height="341"
title="맨체스터 대학교 박물관에 전시된 티렉스의 뼈">
HTML의 이미지 - Figures와 figure 캡션으로 이미지 주석 달기
캡션(이미지에 붙이는 설명)은 다음과 같이 가능하다:
<!-- OK, 하지만 문제가 있다. -->
<div>
<img src="images/dinosaur.jpg"
alt="큰 머리 뼈와 날카로운 이빨을 가진 공룡의 머리뼈"
width="400"
height="341">
<p>맨체스터 대학교 박물관에 전시된 티렉스의 뼈</p>
</div>
위의 구문으로도 가능하다. 그러나 여러 개의 이미지에 캡션을 달아야 한다면 어느 것이 어느 것의 캡션인지 어떻게 알겠는가?
더 나은 솔루션은 HTML5의 <figure>과 <figcaption> elements를 사용하는 것이다. 이 elements는 캡션을 위한 목적으로 생성되었으며 figure와 캡션을 연결한다.

<figure>
<img src="images/dinosaur.jpg"
alt="큰 머리 뼈와 날카로운 이빨을 가진 공룡의 머리뼈"
width="400"
height="341">
<figcaption>맨체스터 대학교 박물관에 전시된 티렉스의 뼈</figcaption>
</figure>
캡션은 이미지를 볼 수 있는 상태에서도 그리고 볼 수 없는 상태에서도 이미지에 대한 설명을 표기한다.
Figure는 이미지일 필요는 없다. 콘텐츠와 독립된 구성단위다:
-
figure를 통해 콘텐츠의 의미를 간편하게 표현할 수 있다.
-
페이지의 선형 플로우에서 여러 개의 위치에서 사용할 수 있다.
-
메인 텍스트를 지원하는 필수적 정보를 제공한다.
한 개의 figure으로 다수의 이미지와 코드 스니핏, 오디오, 비디오, 방정식, 표 등을 포함할 수 있다.
HTML의 이미지 - CSS 백그라운드 이미지
p {
background-image: url("images/dinosaur.jpg");
}
css를 통해 매 paragraph 마다 백그라운드 이미지를 설정할 수 있다. HTML의 <img>와 달리 css는 장식 용도 외의 다른 의미는 존재하지 않기에 스크린 리더에서 읽거나 하는 등의 의미를 가질 수 없다. 따라서 의미를 가지고 이미지를 사용하기 위해서는 HTML의 element를 사용하도록 하고 장식의 용도로 사용할 때는 CSS를 사용하는 것이 맞겠다.
비디오와 오디오 콘텐츠 - 웹에서의 비디오와 오디오
2000년대 들어서 웹 개발자들은 빨라진 대역폭을 기반으로 비디오와 오디오를 사용하기를 바랐으나 HTML과 같은 네이티브 웹 기술은 비디오와 오디오를 적용할 수 있는(embed) 능력이 없었다. 그래서 상표가 붙은 Flashm Silverlight와 같은 기술들을 사용했으나 HTML/CSS features와 호환이 잘 되지 않았고 보안 이슈, 접근성 이슈들이 발생했다.
네이티브 솔루션은 이 문제를 해결하기 위해 HTML5 기술명세에서 몇 가지 features를 더했다. <video>와 <audio> elements 그리고 새로운 JavaScript APIs가 그에 해당하는 대표적 기술들이다.
Note: YouTube, Dailymotion, Vimeo와 같은 OVPs(Online Video Providers)와 Soundcloud와 같은 OAPs(Online Audio Providers)를 통해 쉽고 간편한 방식으로 비디오와 오디오를 재생할 수 있다. 따라서 이런 사업자들의 제품을 이용하면 대역폭 소비에 대한 걱정을 덜 수 있게 된다.
<video> element
<video src="rabbit320.webm" controls>
<p>브라우저에서 HTML5 비디오를 지원하지 않습니다. 이곳에서 <a href="rabbit320.webm">놀고 있는 토끼 (webm)</a>를 확인할 수 있습니다.</p>
</video>
- src
<img>element와 마찬가지로src속성에 넣고자 하는 비디오의 path를 적는다.- controls
- 사용자들은 비디오를 컨트롤 할 수 있어야만 하고 오디오 돌려감기를 할 수 있어야만 한다.(이 부분은 간질을 가지고 있는 사람들에게 있어 치명적이다.)
controls속성을 사용해 브라우저 자체의 컨트롤 인터페이스를 포함시키거나 JavaScript API를 사용해서 개발자의 인터페이스를 빌드해야만 한다. 최소한 인터페이스는 미디어의 시작과 중단을 포함해야 하고 볼륨을 조정할 수 있어야 한다. <video>태그 안에서의 paragraph- 대비책 콘텐츠라고도 불린다 - 만약 브라우저가
<video>element를 지원하지 않는 경우 이 대비책을 제공한다. 이 대비책은 하고자 하는 어떤 것이라도 될 수 있지만 비디오 파일에 직접적인 링크를 제공해 브라우저의 버전이나 종류에 상관없이 접근할 수 있게 할 수도 있다.
호환성을 개선하기 위해 여러개의 소스 포맷을 사용하기
인터넷 익스플로러나 오래된 사파리 버전에서 라이브 링크를 접속하게 되면 각 브라우저마다 서로 다른 비디오, 오디오 포맷을 지원하므로 비디오는 실행되지 않게 된다. 이런 문제를 예방하기 위한 몇 가지 방법들이 있다.
미디어 파일 콘텐츠
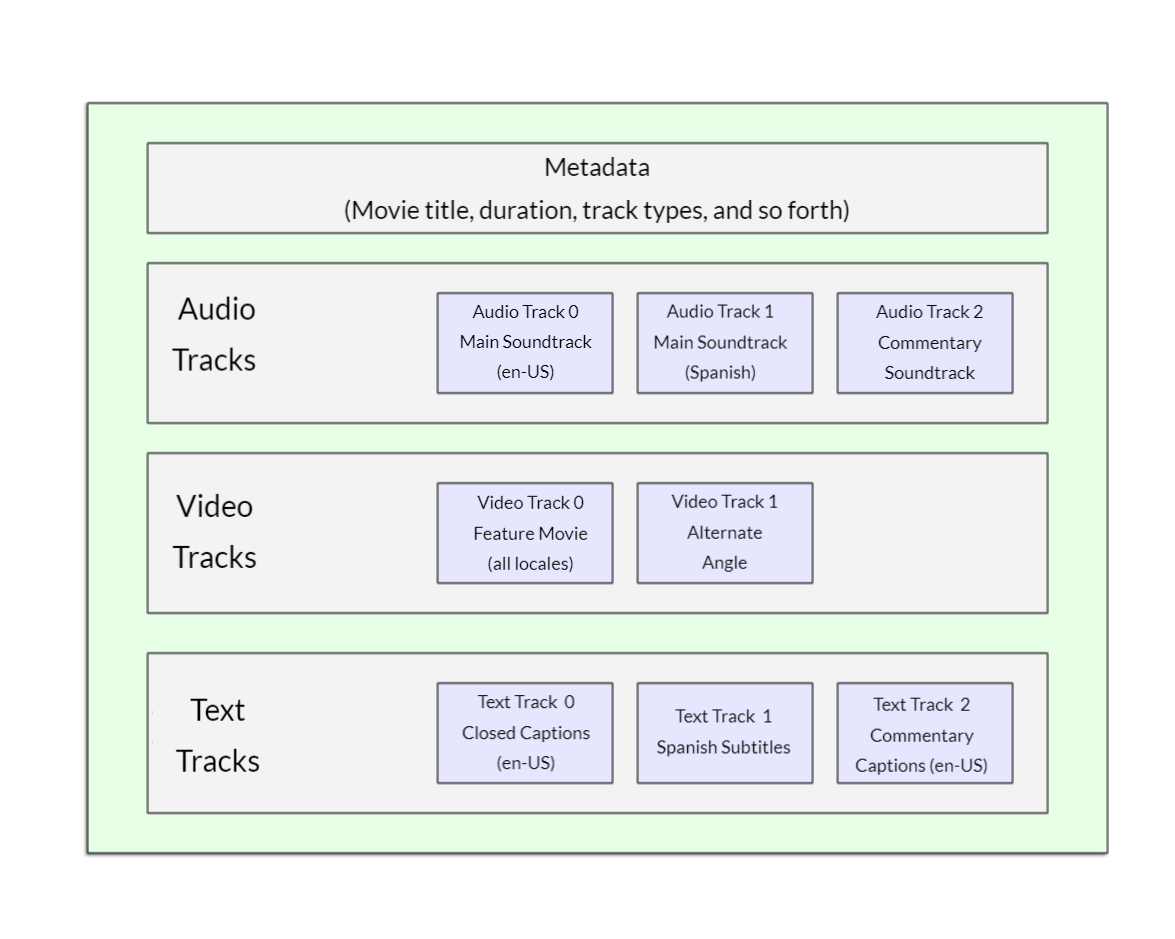
첫째, MP3, MP4 그리고 WebM과 같은 포맷들은 container 포맷이라고 불린다. 이것들은 특정 채널을 인코딩하는데 사용되는 코덱, 미디어를 기술하는 메타데이터 등과 함께 미디어를 형성하는 오디오와 비디오 트랙이 저장되는 구조를 정의한다.
WebM 파일은 메인 비디오 트랙과 하나의 대체 각 트랙을 가지는 movie를 포함한다. 그리고 영어와 스페인어를 지원하는 오디오에 더해 영어 실황 중계 트랙을 위한 오디오가 아래의 다이어그램에 개념화 되어 있다. 또한 feature film(장편 영화)을 위한 닫힌 캡션 텍스트 트랙이 포함되어 있으며 스페인어 자막이 지원되고 실황중계를 위한 영어 캡션이 포함되어 있다.

미디어를 인코딩하는데 사용되는 코덱을 위해, container 안의 오디오와 비디오 트랙은 적절한 포맷의 형태로 데이터를 가진다. 비디오 트랙과 대조하여 오디오 트랙을 위한 다른 포맷이 사용된다. 각각의 오디오 트랙은 오디오 코덱을 사용하여 인코딩 되고, 반면에 비디오 트랙은 비디오 코덱을 이용해 인코딩 된다. 서로 다른 브라우저들은 각각 다른 비디오와 오디오 포맷 그리고 container 포맷을 지원한다.
예를 들어:
-
WebM container는 일반적으로 VP8/VP9 비디오와 함께 Vorbis 혹은 Opus 오디오를 패키징(포장) 한다. 이 container는 모든 최신 브라우저에서 지원되며 오래된 버전에서는 작동하지 않을 수 있다.
-
MP4 container는 종종 H.264 비디오와 함께 AAC 혹은 MP3 오디오를 패키징 한다. 이 container 또한 대부분의 최신 브라우저에서 작동하며 인터넷 익스플로러에서도 지원한다.
-
Ogg container는 Theora 비디오와 Vorbis 오디오를 사용하는 경향이 있다. 파이어폭스와 크롬에서 가장 잘 지원되나 기본적으로 더 양질인 WebM 포맷으로 교체 되고 있는 실정이다.
몇 가지 특별한 경우가 있다. 예를 들어, 몇몇 오디오 타입의 경우 container가 없거나 간소화된 container에서도 코덱의 데이터가 종종 저장 된다. 흔히 FLAC 파일 안에 저장 되는 FLAC 코덱(단순한 raw FLAC 트랙)이 그 예 중 하나다.
또 다른 예는 유명한 MP3 파일이다. “MP3 파일”은 사실 MPEG 혹은 MPEG-2 container 안에 내장된 MPEG-1 Audio Layer III(MP3) 오디오 트랙을 말한다. 대부분의 브라우저는 <video> 그리고 <audio> elements 안에서 MPEG 미디어를 지원하지 않지만 유명하기 때문에 MP3를 지원한다는 사실은 흥미롭다.
오디오 플레이어는 MP3 혹은 Ogg 파일과 같은 오디오 트랙을 직접 재생할 수 있으며 container는 필요하지 않다.
브라우저에서의 미디어 파일 지원
Note: 왜 어떤 것은 지원하고 어떤 것은 지원하지 않는 등의 문제가 발생할까? MP3 그리고 MP4/H.264와 같은 유명한 포맷들은 훌륭하지만 독점권에 의해 지장을 받는다; 이러한 포맷들의 기반 기술은 일부 혹은 전부가 독점권을 가진다. 미국에서는 MP3 독점권이 2017년까지 보장되고, H.264는 적어도 2027년까지 그 독점권이 보장된다.
이러한 독점권 때문에 브라우저 회사들은 독점권이 있는 코덱을 지원하기 위해 엄청난 라이센스 비용을 부담해야만 한다. 게다가 어떤 사람들은 제한된 소프트웨어를 피하고 오픈 포맷을 사용하는 것을 선호한다. 이러한 법적, 선호와 같은 이유 때문에 웹 개발자들은 모든 고객들을 붙잡기 위해 복수의 포맷을 지원해야만 한다.
이전 섹션에서 다룬 코덱은 비디오와 오디오를 관리 가능한 파일로 압축하기 위해 존재한다. raw(날 것의) 오디오와 비디오는 모두 대단히 큰 용량을 가지기 때문이다. 각각의 웹 브라우저는 압축된 오디오와 비디오를 바이너리(이진수) 데이터로 다시 변환하는데 사용되는 Vorbis 혹은 H.264와 같은 코덱 모음을 지원한다. 각각의 코덱은 각자의 advantages(이점) 그리고 drawbacks(결점)을 제공한다, 그리고 각각의 container는 또한 사용자가 어떤 것을 사용할지 결정하는 것에 영향을 미칠 긍정적 그리고 부정적 features를 제공한다.
각각의 브라우저가 서로 다른 container 파일 포맷 세트를 지원할 뿐만 아니라 서로 다른 코덱을 지원하기 때문에 조금씩 더 복잡해지고 있다고 느낄 것이다. 어느 유저의 브라우저에서 개발자의 웹 사이트 혹은 앱이 동작할 가능성을 최대화 하기 위해 개발자가 사용하는 미디어 파일을 복수의 포맷으로 제공해야 할 수도 있다. 개발자의 사이트와 사용자의 브라우저가 미디어 포맷을 공유하지 않으면 미디어는 재생되지 않는다.
모든 브라우저 조합에서 개발자의 미디어가 보이도록 보장하기 위한 어려움, 타겟 디바이스에 도달하기 위한 어려움 그리고 최상의 코덱과 container의 조합을 선택하는 것은 복잡한 작업이다. 필요에 따라 가장 적합한 container 파일 포맷을 선택하기 위해 미디어 container 포맷들 안의 알맞는 container 선택하기를 참고하면 된다. 비슷하게 웹 비디오 코덱 가이드 안의 비디오 코덱 선택하기 그리고 웹 오디오 코덱 가이드 안의 오디오 코덱 선택하기를 참고하여 타겟 사용자와 콘텐츠를 위한 적합한 미디어 코덱을 선택하는데 도움 받을 수 있다.
한 가지 더 마음에 새길 것은: 모바일 브라우저에서는 데스크톱에서 지원하지 않는 추가적 포맷을 지원할 수 있다. 그 외에 데스크톱과 모바일 브라우저는 미디어 playback 조절 기능을 없애도록 디자인 되었을 수 있다. 즉, 미디어 지원은 사용자가 설치한 소프트웨어에 의존한다는 말이다.
<video controls>
<source src="rabbit320.mp4" type="video/mp4">
<source src="rabbit320.webm" type="video/webm">
<p>Your browser doesn't support HTML5 video. Here is a <a href="rabbit320.mp4">link to the video</a> instead.</p>
</video>
여기에서 <video> 태그 바깥에서 src 속성을 가져온 것을 알 수 있는데 대신 각각의 <source> elements 내에서 각자의 소스를 지정한다. 이 경우에 브라우저는 <source> elements를 조사할 것이고 지원하는 코덱이 존재하는 경우 첫번째 소스를 실행한다. 대부분의 최신 브라우저들은 WebM과 MP4 소스를 지원하고 있다.
또한 각각의 <source> element는 type 속성을 가지고 있다. 선택적으로 적용할 수 있지만 이 속성을 포함 시킬 것을 추천한다. type 속성은 <source>에 의해 명시되는 파일의 MIME type을 포함한다. 그리고 브라우저는 type 값을 읽어 이해되지 않는 종류의 비디오를 즉시 건너뛴다. 만약 type이 포함되지 않는다면 브라우저는 각각의 파일을 로드하고 실행해 작동하는 것을 찾아내게 되고, 이것은 명백히 리소스를 불필요하게 사용하여 시간을 정체시킨다.
미디어 타입과 포맷 가이드를 참조하여 가장 적합한 container와 코덱을 선택하는데 도움을 받을 수 있다. 뿐만 아니라 정확한 MIME types을 찾아 type 속성에 적용할 수 있을 것이다.
다른 <video> features
HTML 비디오를 보여줄 때 포함할 수 있는 몇 개의 features가 존재한다:
<video controls width="400" height="400" autoplay loop muted preload="auto" poster="assets/frontend/poster.png">
<source src="assets/frontend/rabbit320.mp4" type="video/mp4">
<source src="assets/frontend/rabbit320.webm" type="video/webm">
<p>브라우저에서 HTML 비디오를 지원하지 않습니다. 여기에서 <a href="assets/frontend/rabbit320.mp4">사랑스러운 토끼 영상 (MP4/size)</a>을 시청하세요.</p>
</video>
새로운 features:
- width 그리고 height
- 본 속성을 이용하거나 CSS를 이용해 비디오의 사이즈를 조정할 수 있다. 두 가지 경우 모두 영상 본래의 넓이-높이 비율을 유지한다.
- autoplay
- 페이지의 다른 부분이 로딩 되는 동안 오디오 혹은 비디오를 즉시 재생한다. 사용자가 원치 않는 동영상 재생 소스를 찾아야 하므로 사이트에서 비디오 혹은 오디오를 자동재생하는 것은 별로 추천하는 방법이 아니다.
- loop
- 비디오 혹은 오디오가 끝나면 다시 시작하게 한다. 이 또한 좋지 않은 사용자 경험을 주므로 정말 필요하지 않은 이상 사용하지 않는다.
- muted
- 기본값으로 재생 되는 미디어를 음소거(mute) 상태로 만든다.
- poster
- 비디오가 실행되기 전 이미지를 표시할 때 사용한다. 스플래시 스크린 혹은 광고 스크린 용도로 사용한다.
- preload
- 용량이 큰 파일을 버퍼링할 때 사용한다. 다음의 세 개의 값을 가진다.
- "none" 파일을 버퍼링(완충 역할)하지 않음
- "auto" 미디어 파일을 버퍼링 함
- "metadata" 파일의 메타데이터만 버퍼링 함(권장)
<audio> element
<audio> element는 <video> element와 비슷하다. 근소한 차이는 다음과 같다:
<audio controls>
<source src="viper.mp3" type="audio/mp3">
<source src="viper.ogg" type="audio/ogg">
<p>Your browser doesn't support HTML5 audio. Here is a <a href="viper.mp3">link to the audio</a> instead.</p>
</audio>
비디오 플레이어보다 공간을 덜 차지한다 - 오디오를 재생하는데 콘트롤을 보여줄 수 있다. HTML 비디오와 다른 차이점은 다음과 같다:
-
<audio>element는width/height속성을 지원하지 않는다. 시각적 컴포넌트가 없기 때문에 넓이나 높이를 할당할 것이 없다. -
따라서
poster속성을 지원하지 않는다.
그 이외의 속성은 <video>와 모두 같다.
비디오 텍스트 트랙 보여주기
이 부분은 다소 심화된 개념들이지만 알고 있으면 정말 유용한 것들이다. 많은 사람들이 웹에서 보고 듣게 되는 오디오/비디오 콘텐츠를 보거나/듣고 싶지 않아 하거나 보거나/듣지 못한다. 적어도 특정 횟수는 그렇다. 예를 들어:
-
청각 장애를 가진 많은 사람들이 오디오를 또렷이 들을 수 없다.
-
시끄러운 환경에 있기에 오디오를 들을 수 없는 사람들도 있다.
-
비슷하게 어떤 환경에서는 오디오를 재생하는 것이 집중을 방해하거나 혼란을 초래할 수 있다(도서관 혹은 파트너가 자고 있는 경우).
-
비디오에서 사용하는 언어를 이해하지 못하는 사람은 미디어 콘텐츠 이해를 위해 텍스트나 번역을 원할 수 있다.
이러한 사람들에게 오디오/비디오의 청각적 요소를 글로 표현해 제공하는 것(transcription)은 멋진 생각 아닌가? HTML 비디오에서는 WebVTT 파일 포맷과 <track> element를 제공한다.
WebVTT는 각각의 텍스트 스트링이 보여져야 하는 시간대 그리고 제한된 스타일링/포지셔닝 정보 따위와 같은 메타데이터와 함께 복수의 텍스트 스트링을 포함하는 텍스트 작성 포맷이다. 이러한 텍스트 스트링은 단서(cues)라고 불리우며 서로 다른 목표를 가진 몇 가지 종류의 단서가 있다. 가장 일반적인 단서:
- subtitles
- 오디오에서 사용하는 언어를 이해하지 못하는 사람들을 위한 통역을 제공
- captions
- 오디오를 이해할 수 없어 무슨 일이 일어나는지 이해할 수 없는 사람들에게 다이얼로그의 동기화된 표기 또는 중요한 사운드의 서술을 제공
- timed descriptions
- 시각 장애인 혹은 시각이 손상된 사람들에게 중요한 시각자료를 제공하기 위해 미디어 플레이어에 의해 음성으로 재생되어야 하는 텍스트
일반적인 WebVTT는 다음과 같은 형태다:
WEBVTT
1
00:00:22.230 --> 00:00:24.606
This is the first subtitle.
2
00:00:30.739 --> 00:00:34.074
This is the second.
...
위의 WebVTT 파일이 HTML 미디어 재생과 함께 보여지기 위해서는 다음과 같이 할 필요가 있다:
-
합리적인 위치에
.vtt파일을 저장한다. -
<track>element에.vtt파일을 링크한다.<track>을<audio>혹은<video>안에 위치시킨다. 그러나 모든<source>elements 다음에 오게 해야 한다.kind속성을 사용하여subtitles,captions혹은descriptions중 하나로 구체화한다. 나아가srclang을 사용해서 브라우저에 자막이 무슨 언어인지 전달한다. 마지막으로label을 사용해 사용자가 검색하고자 하는 언어를 식별할 수 있게 한다.
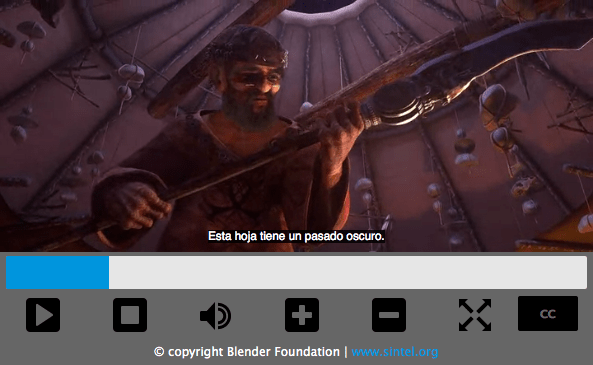
예를 들어:
<video controls>
<source src="example.mp4" type="video/mp4">
<source src="example.webm" type="video/webm">
<track kind="subtitles" src="subtitles_es.vtt" srclang="es" label="Spanish">
</video>

labels를 어떻게 포함하는지 더 자세히 알고 싶다면 HTML5 비디오에 캡션과 자막 더하기를 읽어보도록 하라. 구체적 예시와 소스 코드를 참고한다.
저작권
Mozilla 기여자가 작성한 MDN에 대해는 CC-BY-SA 2.5 라이선스에 따라 사용할 수 있습니다.

이 저작물은 크리에이티브 커먼즈 저작자표시-동일조건변경허락 4.0 국제 라이선스에 따라 이용할 수 있습니다.